淘宝这三种活动交互设计,用户体验简洁明了
我们先从交互整体原则出发,抓住两个决定体验的关键维度——用户意图、反馈强度。这两个维度共同决定了用户当下的 “操作预期” 和 “认知负荷”。
基于此我们来分析权益的本质类型,可以将匹配的交互形式由轻到重,清晰地梳理为3个象限承接:

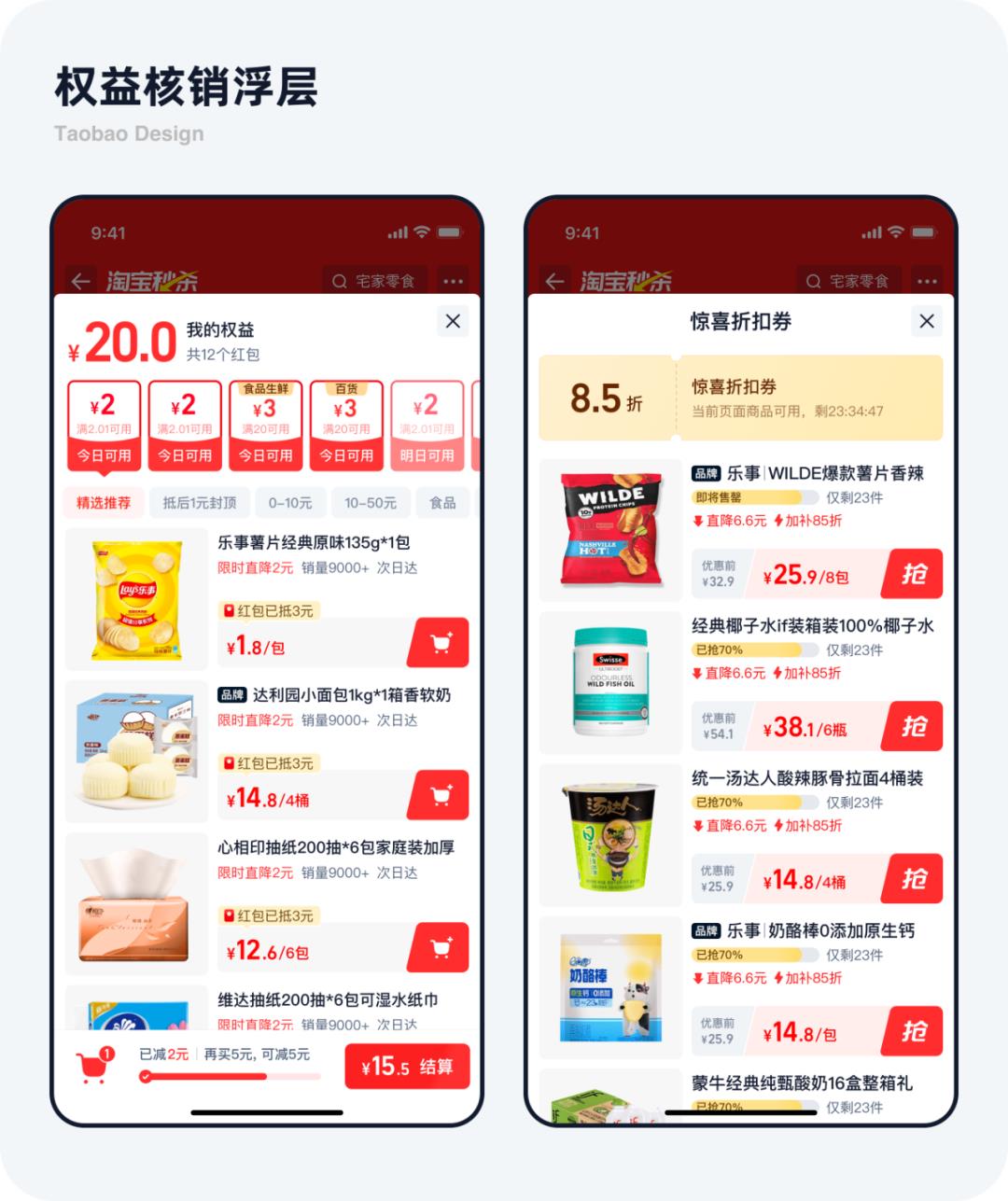
POP的触达有效性极高,但它是用阻断式体验换来的效果,我们把这种被动触发且阻断强的形式,仅留给对用户最有价值的信息——发钱。
通过明确得到红包多少钱、有几个,动效适度增强获得感。

以此类推,对应不同的权益表达,在POP上都进行了「??感」的设计优化。

当交互的内容是轻量型时,我们用原地响应和widget的形式来承接,使推送反馈的时机要刚好、内容要精准、形式又轻巧。
依据用户即时行为+用户心理推测+算法匹配,梳理了即时内容反馈呈现的基础逻辑如下:

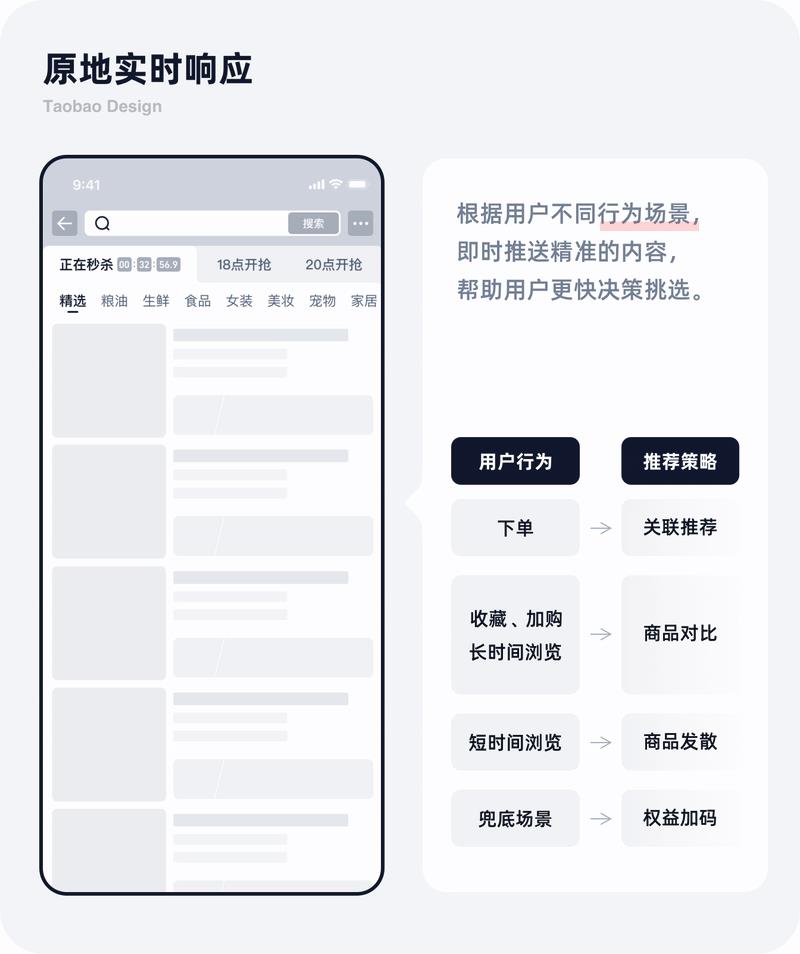
01. 原地实时响应,恰当推送内容
我们判断用户购买意图较强时,会产生一系列点击行为,当用户回退时,用原地响应交互来精准推送恰当的内容。

例如,当用户已购买回退时,我们推测其已满足单次购物诉求,可以为用户推荐场景关联性商品,并且控制一次出现的决策信息要素。

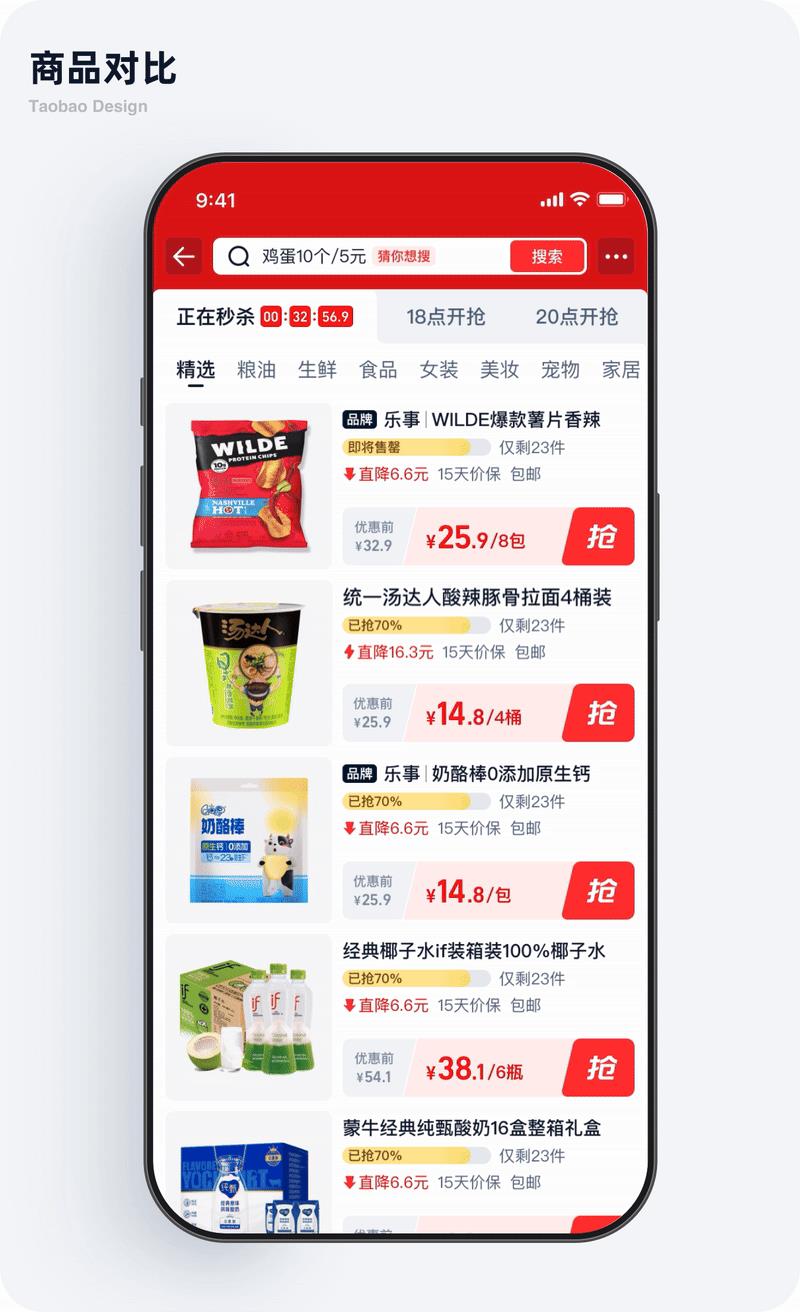
当用户有加购、收藏、浏览时间长等行为但未下单时,推测用户强兴趣购买但在犹豫下单,可以为用户推荐商品比价佐证以帮助决策。

当用户有点击行为但浏览时间短时,推测用户有购买需求但该品未击中,为用户推荐类目发散商品辅助用户挑选。

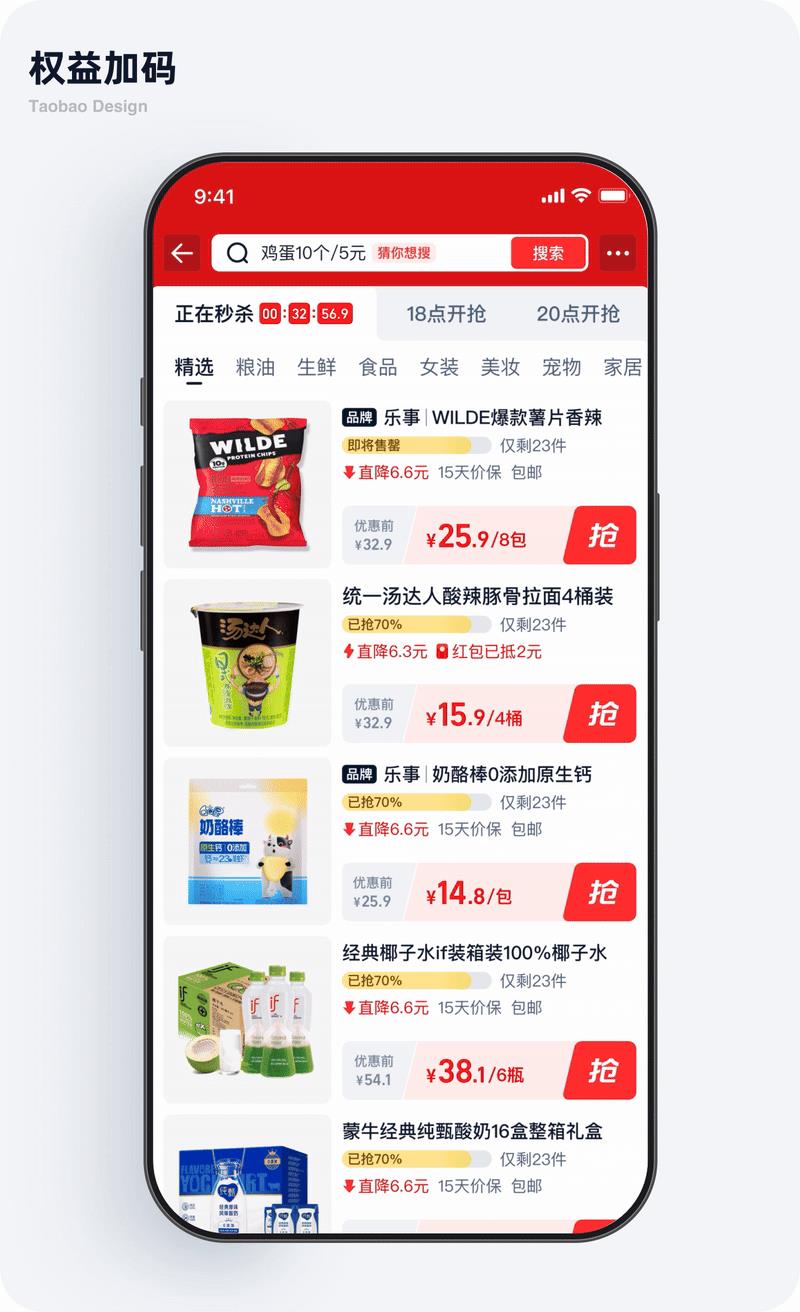
当未识别用户购买意图,推送的内容空缺时,利用权益加码最大限度捕捉机会。

02. Widget,灵活推送轻量化互动内容
当用户没有具体的点击行为时,用户的浏览兴趣可能正逐渐衰减或即将流失,我们可以在适当的时机为用户推送一些轻量化的内容 激起用户兴趣。

当用户停下 5 秒以上无操作时,利用widget推送唤回用户的注意,模仿 “ 把用户注意力从屏幕外抓回到货架里 ”的交互设计,让用户沉浸式的回归。



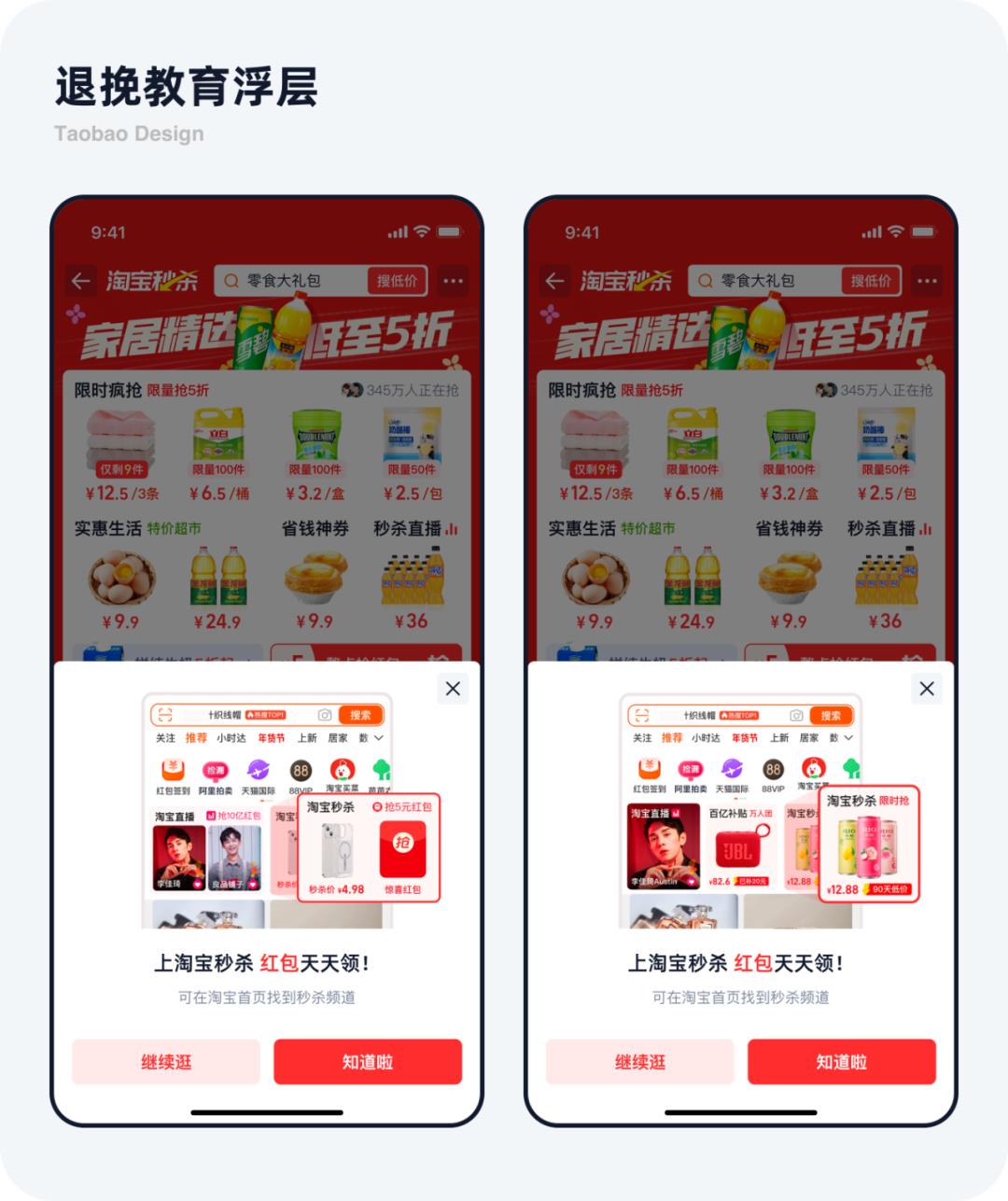
浮层常用于承载说明、功能等较多内容的场景,因常为用户主动点击触发且带有预期性,所以匹配用户目的来呈现,同一个场景内需要注意秩序感和稳定性。