产品经理如何画出高颜值原型图
我在带产品新人做原型设计的时候,发现新人除了会花非常多的时间做功能需求、页面布局外,其次的问题是原型输出的作品很丑,很难让它变得更好看一点。
在设计原型图的过程中,虽然产品经理关注的事功能逻辑,但一个高颜值的原型图无疑能够更好地吸引观众的注意,提升整体的设计感。
原型作品的美观程度也能够让同事看到自己的工作态度与专业度,仅停留在功能需求是远远不够的。
这里我到了产品经理大鹿分享在产品原型设计上美观的技巧,实用又简单,可以让普通产品经理画出既实用又美观的原型图。
下面按照4个方法
1.突出层级关系
原型图的美观程度很大程度上取决于内容的层级关系是否清晰。通过合理的视觉层次,可以让用户快速理解界面的结构和功能。以下是一些帮助你突出层级关系的方法:
2.尺寸规范
根据不同平台设定标准尺寸,如手机端推荐宽度375px,高度667px;PC端宽度1440px,高度900px,左侧菜单宽度200px,顶部菜单高度60px。

3. 颜色运用
推荐使用黑白灰的基本色调,通过明暗度来区分重点内容和辅助内容,无需严格遵循特定的色号,关键在于通过颜色差异来建立层次。

4.字体选择
建议使用单一字体,如Arial、微软雅黑或苹方,以保持整体的一致性。

5. 字号调整
根据内容的重要性调整字号大小,从12px到20px不等,低层级内容使用较小字号,高层级内容使用较大字号。
6. 字重变化
适当使用加粗来强调标题或关键信息,以增强视觉冲击力。
2.使用统一规范
统一的设计规范不仅有助于提升原型图的专业感,还能确保设计的连贯性,也能够保证原型设计的美观度。以下是建议:
1. 间距安排
在原型两侧保留安全距离,如10px或20px,以确保内容的可读性。同时,通过水平或垂直分布来调整间距,以达到分组的效果。

2. 对齐方式
根据元素的特性选择合适的对齐方式,如左对齐、垂直居中、右对齐、顶部对齐、水平居中、底部对齐等,以增强视觉效果。

3. 分布技巧
在有多个相同内容元素时,使用自动分布功能,如多个图标的排列,可以采用水平分布,以保持整齐和一致性。
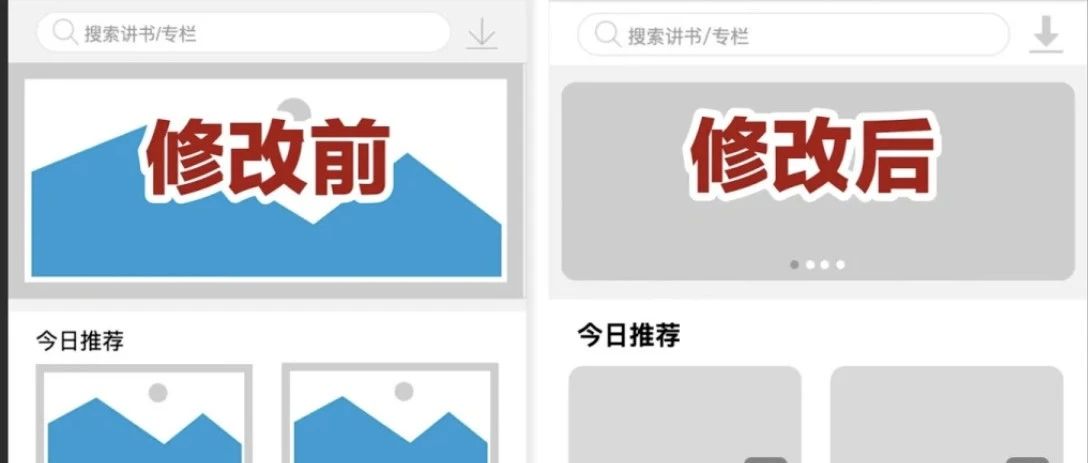
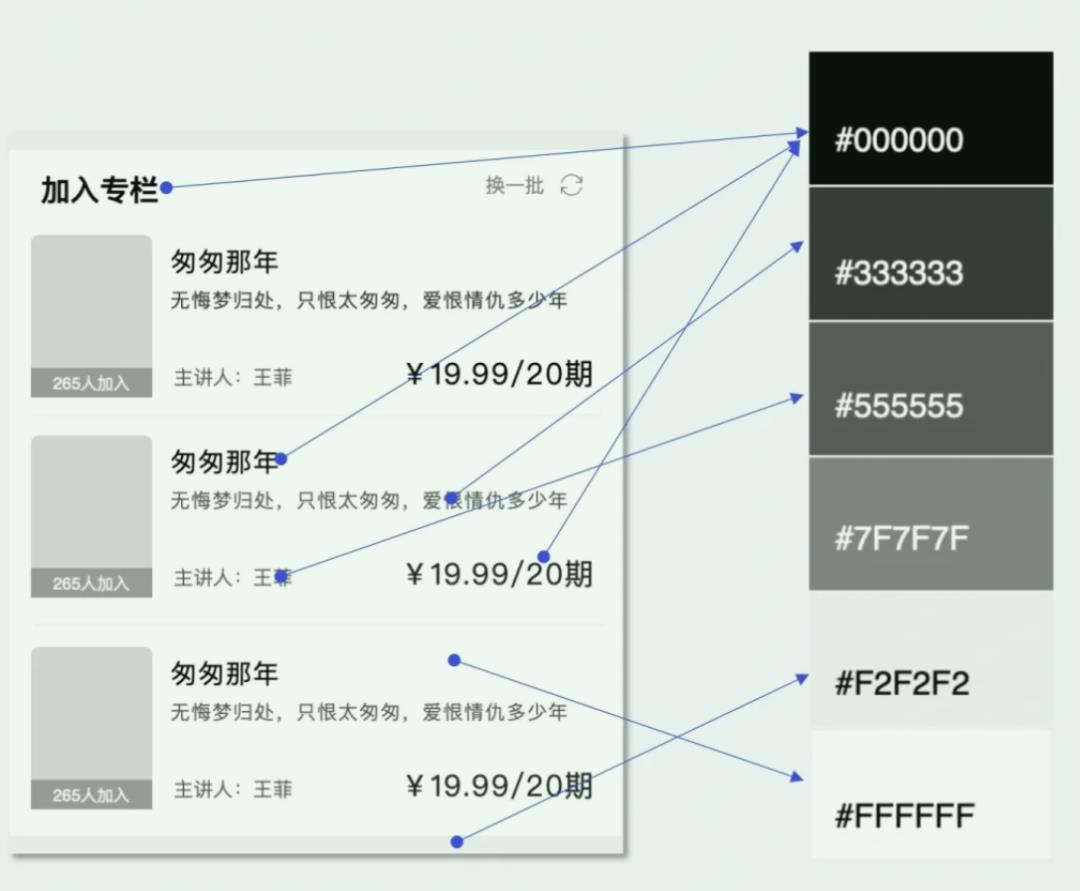
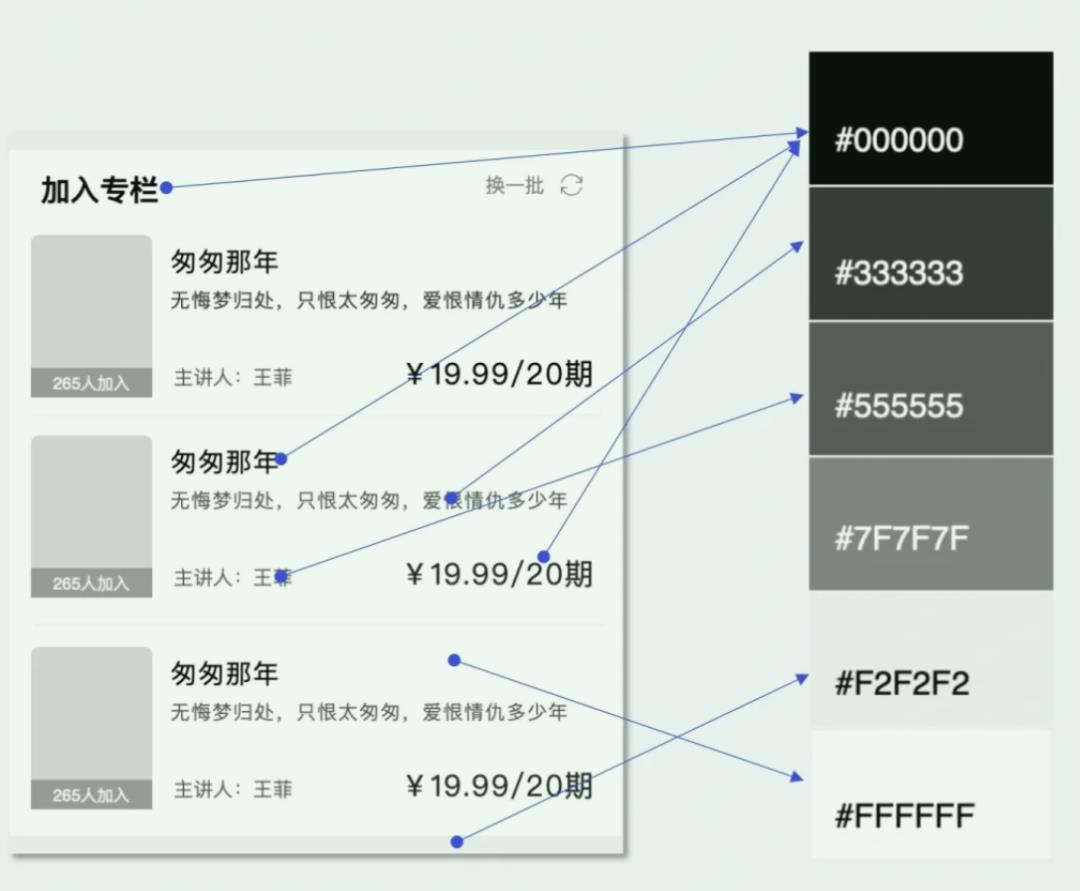
3.原型页面的色彩配置
原型设计到底用什么颜色来设计?
有的同学为了让原型设计更好让别人看懂,会尽可能做成和实际线上的产品一模一样的原型。
但这样就会导致原型设计工作量大大加大,同时会干扰UI设计师。实际上我们可用黑色、灰色、白色等几个层级来区分页面布局、按钮,而不是用彩色来完成原型设计。
因为原型设计完成后,下一步还会到UI设计步骤,产品经理只需要确定功能的主次、需求有哪些。

最后,画原型最重要的是能够表达出功能逻辑,而不是外表美不美。但是,如果你想让你的原型更加吸引人,上面的小技巧值得收藏。
作者:产品经理大鹿
本文来自小编分享,如有侵权请联系PMTalk123删除