导读:我有一个产品观点,如果在产品设计上,提炼出用户行为中有意义的那部分,用优雅的交互方式来包装美好的回忆,生成有仪式感的日志型 Profile,可以显著增加积极的用户行为。

还记得做蝉游记的时候,我写的 slogan 是 “那些一生只见一次的美景,你怎么舍得遗忘。”在我看来,把重要的记忆,用有仪式感的方式记录下来是很美好的事。有一小部分人的想法和我一样,比如说蝉游记的用户。还有更多人自己懒得记录——但如果平台帮助他们生成这样的,有仪式感的 Profile,也会相当开心。我有一个产品观点,如果在产品设计上,提炼出用户行为中有意义的那部分,用优雅的交互方式来包装美好的回忆,生成有仪式感的日志型 Profile,可以显著增加积极的用户行为。游记只是这个观点的小型实验,在更大的三个平台里,我还设计了三次方案,遗憾的是没有一次落地。因为从仪式感到积极行为,是一个漫长的,潜移默化的过程,没有人能提前讲清楚做这个功能可以带来多少增长。而这三家公司里,也没有和我一样感性的话事人,拿不到研发支持。十分遗憾,只能将方案公开以作凭吊。
1、
首先说携程。携程在 2015 年有一个功能,大概是叫 “一生的旅行”,把用户的旅行足迹全部记录下来,梁建章还在发布上兴致勃勃地讲过这个功能。所谓一生的旅行,就是携程订单的列表视图,抽象出目的地,做了一个粗糙的纵向时间轴样式而已。我对它很感兴趣,主动出了一套重构方案:
主视图是地图,类似于航旅纵横的行程回顾,但细腻很多
地图底部是横向的年份时间轴,2014…2015…2016…
当时间轴处于 2015 年时,地图显示飞机/火车/汽车的动效,从一个城市飞去另一个城市,不停地飞来飞去,当然是按日期提取当年的交通订单数据
- 进入主视图后,默认锚定在当年,但也可以拖动时间轴,从有交通订单的任何一年开始自动播放,在地图上连续回顾你的长途轨迹
我这么设计,主要是针对携程最核心的商旅用户。他们一整年都在外面飞来飞去的,年终回顾这一年密密麻麻的轨迹,百感交集。直观的地图视图,优雅的交通动效,带来强烈的感染力,不仅适合做年终总结,分享传播,随时也能回顾过去几年的长途轨迹,曲线增强携程的用户心智。怎么办?放弃他们。只有长途交通和高级酒店才具备仪式感,仪式感+沉浸感才能带来感染力。但年份时间轴也可以在长时间周期内,比如三年,针对低频的长途交通实现这种仪式感(连续播放这三年的轨迹),只是做不到每年总结而已。以及我当时对高级酒店完全不感兴趣,所以没有针对性的设计。现在住过几家高级酒店,方案倒是可以信手拈来。不过交通和酒店很难合并在一个回忆视图内,更适合分开成两套主题视图。这份设计,在攻略社区 SBU 内部没有得到认可。被否定的原因有两个:一是 James 最近没关注 “一生的旅行”,不要做 James 没看见的东西,开发资源再少也不行。二是你只做长途交通回顾,不做酒店,门票,旅游的回顾,其他 BU 找我们麻烦怎么办?就算你说得对,只有长途交通和高级酒店才具备仪式感,但品牌收益不确定,BU 找麻烦可是结结实实的。多做多错,少做少错。
2、
TapTap 有一个 “我的游戏” 的大卡片列表视图,偏向于管理效率而不是沉浸感与感染力。我出了一套方案,叫 “我的画廊”,放在个人主页里,瀑布流显示用户安装过的游戏封面图。这里的关键是,获取权限,获取你玩每一款游戏的时长。对于游戏玩家来说,“这款游戏玩了多久” 相当敏感,意味着时间与情感可量化的投入。因此在传统的瀑布流画廊基础上,醒目标注玩家与游戏之间的情感连接——也就是时长&评分,会是一件小有感动的事情。(主机游戏也有类似设计,但设计本身缺乏仪式感)在基座上,继续提供分类总结视图,本周&本月你下载了多少游戏,按游戏时长排序并突出你的评分。以我对玩家的了解,这样的定期总结是有吸引力的。以及顺理成章,把总结视图的时间周期拉长到一年,不就是最好的年终总结吗?这个方案还有三点额外的好处:
这份设计,内部倒是没反对——事实上根本进不了评审会,怎么反对?研发资源极度紧张,抽不出来给这种有品牌价值,有长线收益,但说不清楚短期增长价值的项目,哪怕那时我是 C 端产品运营一号位也无能为力。我有太多设计困于研发资源抱憾终身。
3、
在 TapTap 工作的同期,我在另一家公司兼职带项目。一份工作喂不饱我的产品欲望。辞职前,接到的最后一个项目是重构足迹地图,也是我最接近想法落地的一次机遇。所谓足迹地图,就是在个人主页,把你点评&打卡过的商家展示在地图上,黑压压一坨,相当的丑陋。即便如此丑陋,拉了下数据,渗透率还凑合,有稳定的访问量。我对这个页面进行了大刀阔斧的重构,命名为 “地图攻略“,也就是在地图上记录日志,创作攻略。在地图上做攻略的产品很少见,旅行赛道的十六番干这个,但一看就知道缺陷在哪里:
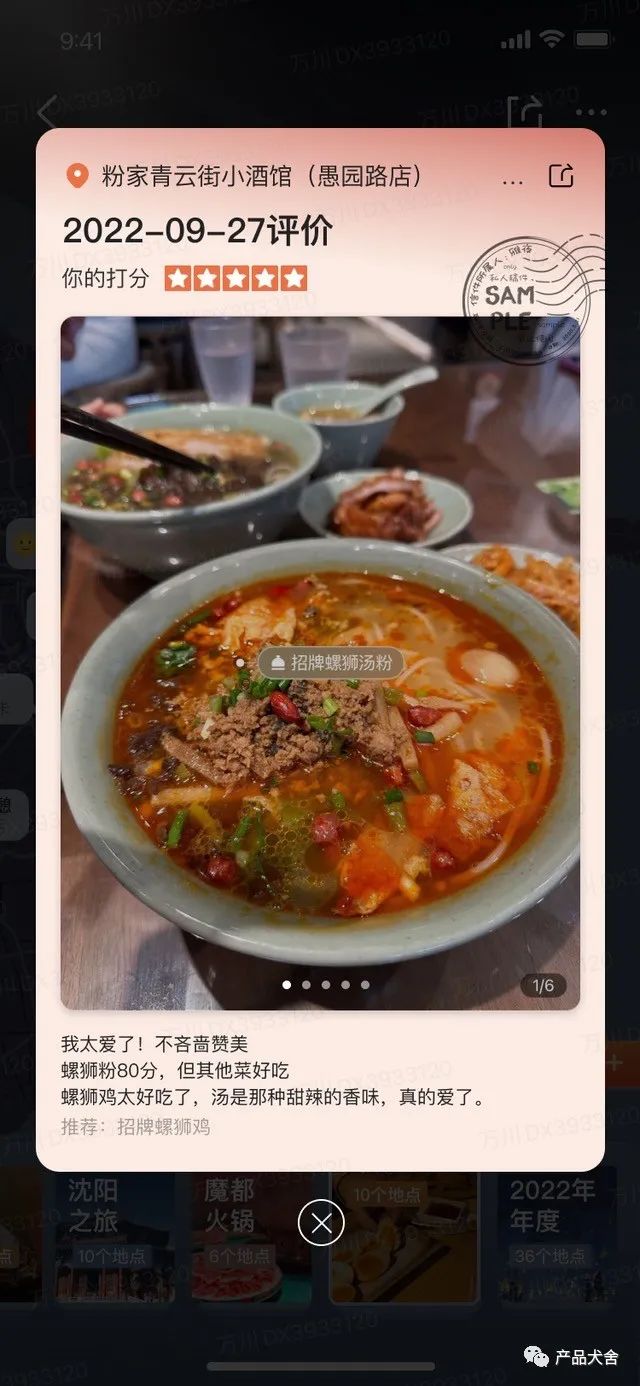
第一,地图上无法承载密密麻麻的 POI icon,因此日志或攻略必然有所取舍,进行主题化的精选,而不是传统 POI 列表的地图视图。第二,即便在地图上展示精选后的 POI icon,依然会出现失焦这件事,因此要加强辅助决策,但又不能过于凌乱,最简洁的辅助决策就是评分星级。第三,针对 “跳出感“,需要为地图设计全新的信息展示交互。首先,在地图底部分拆不同的主题入口,针对老用户自动生成如 “最近去过的 10 个地方” “年度点评回顾” “城市+品类” 之类的主题,读取用户数据填充主题(也支持手工增删)。其次,在地图上展示 “红黑榜“——我注意到这是小红书生态很受欢迎的概念。高分,低分,中分,用不同的颜色标注出来,主次清晰不失焦。我称之为 “有态度的回忆” 。最重要的是,在地图上点击 POI 后,弹出被我称之为 “地点明信片” 的浮层,实际上就是小红书笔记的卡片版。这个交互相当轻盈,全无跳出感,很适合在地图上多次点击获取详情信息。项目第一阶段是将原有的足迹地图,升级到新交互,获取核心用户的认同。这个阶段的细分主题主要来自运营,系统根据用户数据分配不同的主题。第二阶段是引导创作型的用户,在足迹地图与历史点评的基础上,创作自己的细分主题,比如 “静安区我最喜欢的 4 家咖啡馆“——这其实是我在用户笔记中已经发现的内容形态,足迹地图提供了更别致的浏览交互,更轻盈的创作交互。第三阶段是将这个产品形态,升级为 “地图攻略” 的概念,运营 PUGC 去大量发布地图攻略。和传统的合集笔记相比,地图视图具有强烈的感染力和空间感,非常适合旅行攻略,也适合本地生活的细分主题攻略,比如 “上海最绝的 10 家重庆火锅” 。按我的理解,地图攻略在交互设计上是城市旅行攻略的最佳形态,也可以辐射到本地生活攻略。我计划借力于核心用户与用户数据,从有仪式感的日志入手,从利己入手,把地图攻略给运营起来,再用流量回报过渡到利他的创作,从小红书手上硬抢一块攻略份额过来。这件事的交互原型画了一大半,我就飞快地离职了。离职当天下午还在拉着 PM 开会交代遗言,一定要怎么优化,怎么推进,完成我的遗愿。两个月后产品上线,设计上和我的构想差异很大,运营侧也完全没有配套动作,我不知道发生了什么我也不想知道。
内容来自“用思考交换思考”的 PM 思辨社区「犬校」。©2017-2023