告别 Axure RP,蓝湖 AI 神器上线,效率飙升 300%!
很多刚入门的产品童鞋,最耗时费劲的工作之一就是画原型图了。那种明明脑子里早就构思好,但是用 Axure 画出来就是不对味。
今天给大家安利一个 AI 神器 - Readdy,专门解决初级产品快速出高保真原型的痛点。
Readdy 到底是什么?
简单来说,Readdy 是一个 AI 驱动的建站工具。你只需要用自然语言描述你的需求,它就能帮你生成可交互的高颜值界面。
而且 Readdy 还是国内蓝湖团队开发的出海项目,怪不得用户体验和设计细节,都比较丝滑易上手。
地址:https://readdy.ai/
我也用过 V0 等类似功能的 AI 工具,Readdy 相对来说,更适合没有开发经验的产品小白,颜值也更胜一筹。
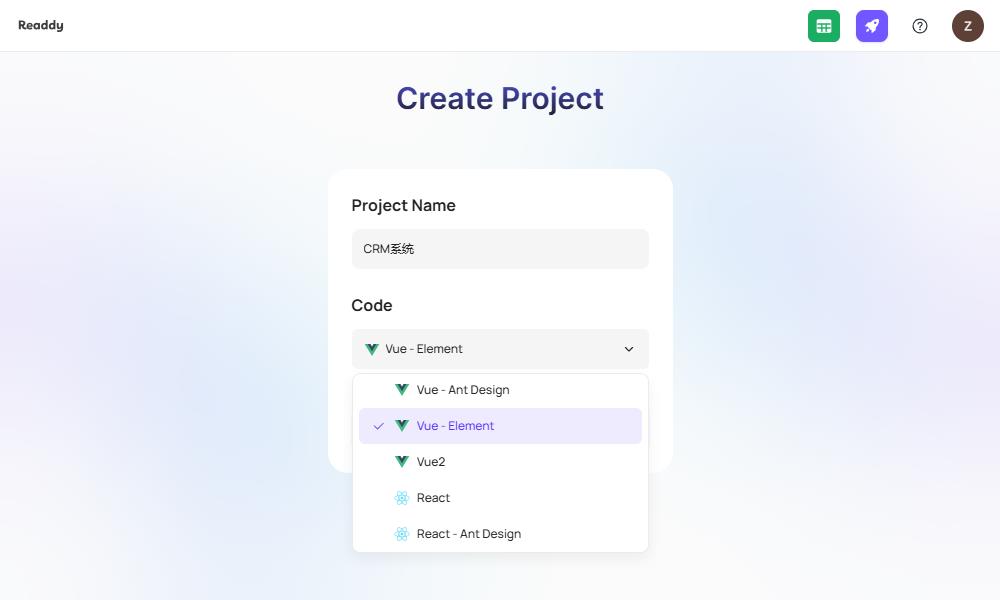
创建项目,前端框架随你挑
Readdy 第一次使用时,创建项目可以直接选前端框架,常见的 Vue、React、Element、Ant Design、Uniapp 都有。

这点我很喜欢,不用像以前那样画完原型图,还要跟开发解释某个按钮用什么组件去实现。
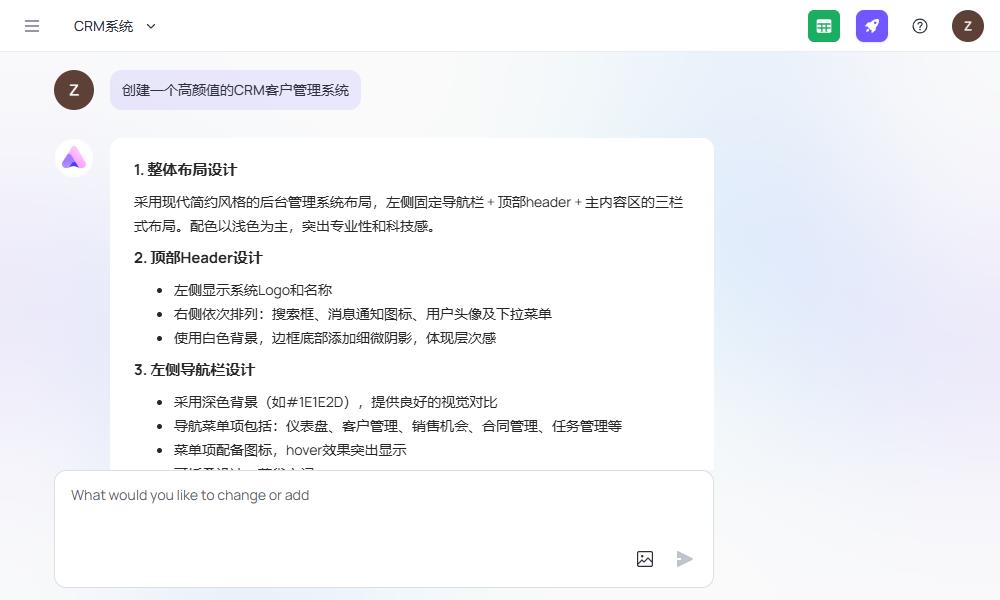
描述需求,AI 直接帮你写 PRD
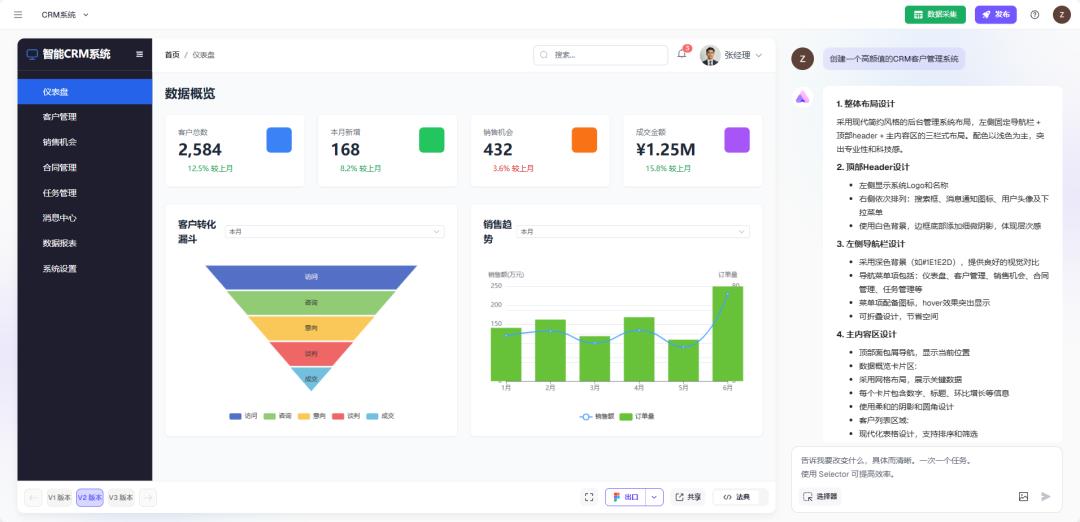
创建好项目,你只需要在 Readdy 对话框,简单描述一下功能需求即可。比如"我要做一个 CRM 客户管理系统",Readdy 就会自动生成详细的 PRD 需求描述。

说实话,以前写 PRD 我都要琢磨半天,什么字段校验、错误提示、交互逻辑,通通都要考虑到。现在 AI 帮你都搞定了,而且还直接生成了对应的项目。

页面生成,Readdy 真的懂我要什么
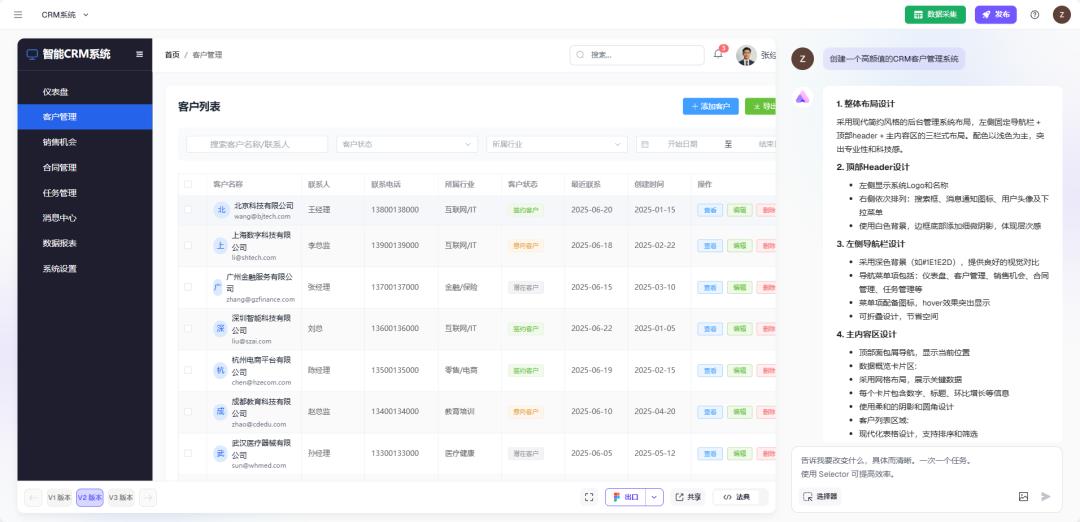
最让我惊喜的是,当你在 Readdy 生成的界面中,点击对应的按钮/入口时,AI 会根据上下文自动生成次级页面。

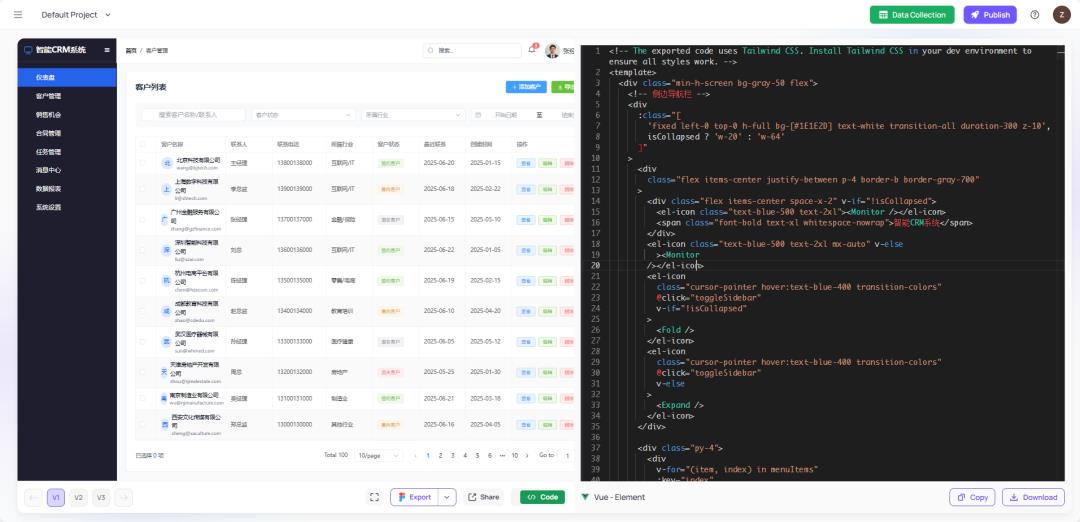
比如你在首页点击【客户管理】,它就会自动生成一个客户列表页。
局部修改,想改哪里直接说
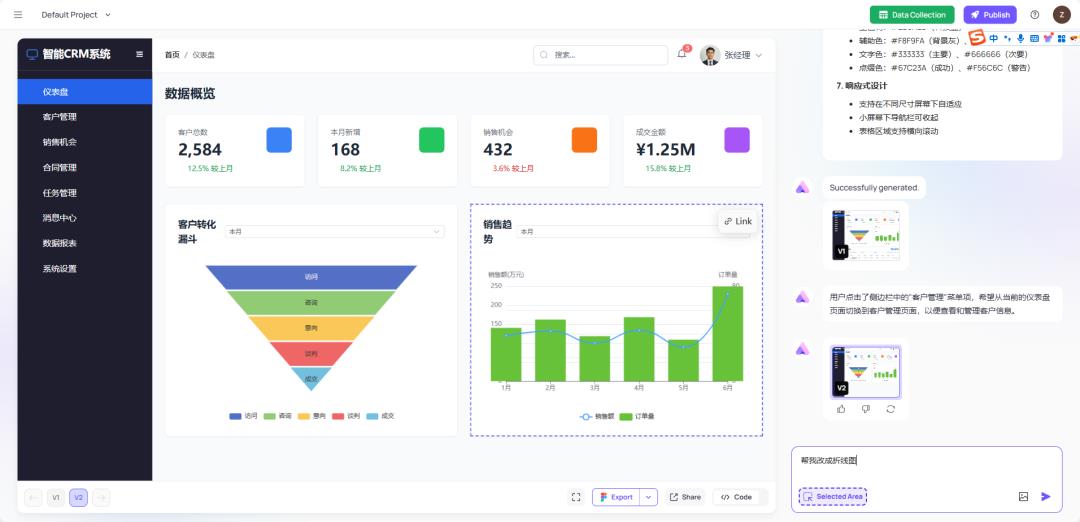
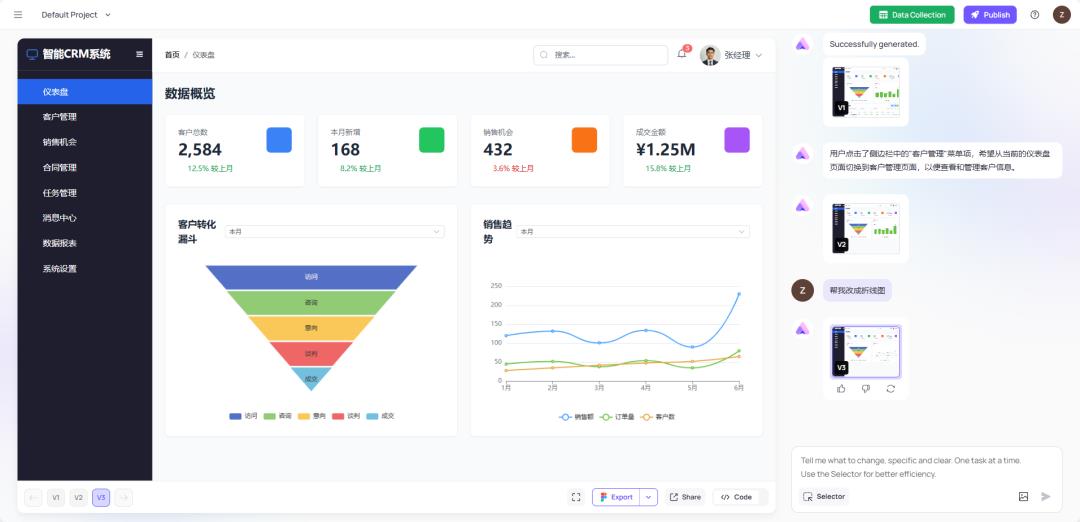
画原型最烦人的就是需求来回改,要么重新画,要么各种拖拽调整。Readdy 的做法很聪明,你可以直接通过【选择器】功能,选择页面上的任意区域,然后直接说需求就行了。

比如“把这个柱状图改成折线图”,不出几分钟,Readdy 就会精准地修改对应区域,这可比之前哼哼唧唧画半天爽多了~

导出 Figma + 复制代码
最后这两个功能也很实用。

Readdy 可以把生成的界面,直接导出 Figma 文件继续优化,而且还可以直接复制代码参考。
结语
试用了一段时间后,我觉得 Readdy 最大的价值在于降低了初级产品的原型设计门槛。以前画个原型要考虑布局、组件、交互,现在你只需要会提需求就够了。
如果你的团队经常需要快速验证想法,类似 Readdy 的 AI 工具真的是刚需。特别是在项目初期,当你需要快速出个 Demo 给老板交差时,Readdy 能帮你省下大把时间。
不过这工具定价也太贵了,每个月要 20 刀乐,嫌贵的话可以试试它家的 Mastergo。
我是好夕雷,下期再见。