Axure PR 9 搜索 百度引擎 设计&交互
分类 [Axure设计]
2025/5/19 17:54:36 浏览量 1827 喜欢 27
导读:Axure PR 9 搜索 百度引擎 设计&交互
大家好,我是大明同学。
这期内容,我们来探讨用Axure制作带百度搜索引擎的搜索设计与交互技巧。

百度 搜索引擎
创建搜索所需的元件
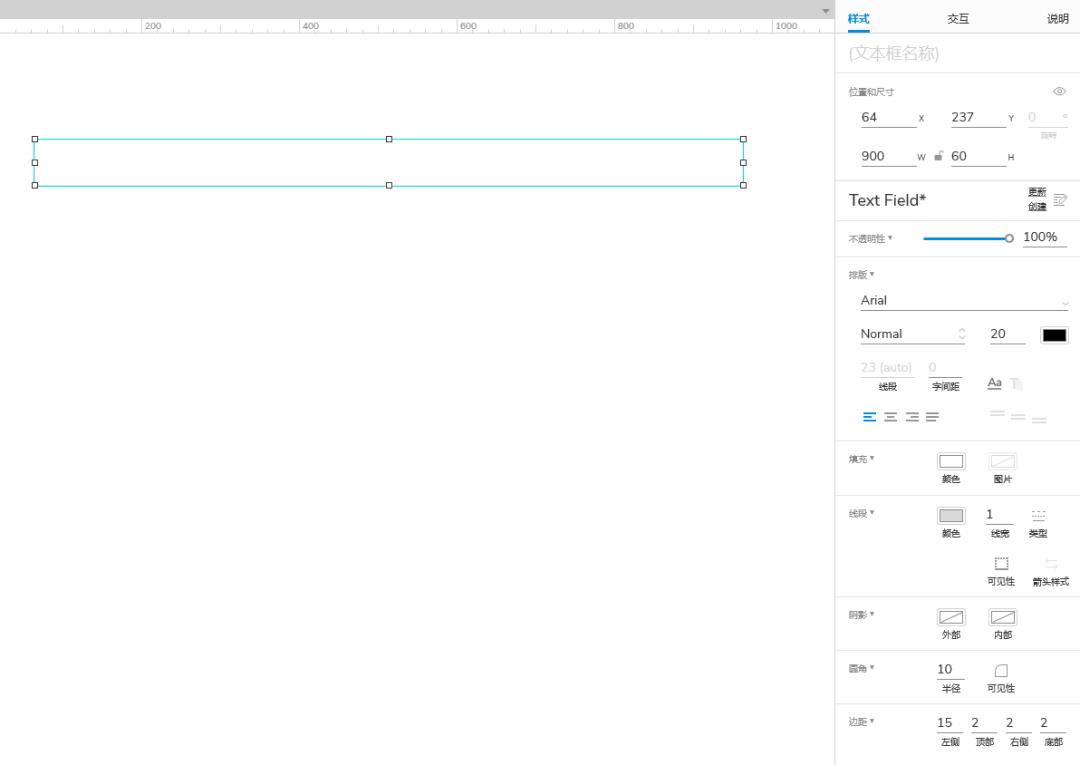
1.在元件库中拖出一个矩形元件,在样式窗格将宽设为900,高设为60,字号20,线段填充颜色设置为灰色(#D9D9D9)线宽 为 1,圆角设为10,边距左侧 15。

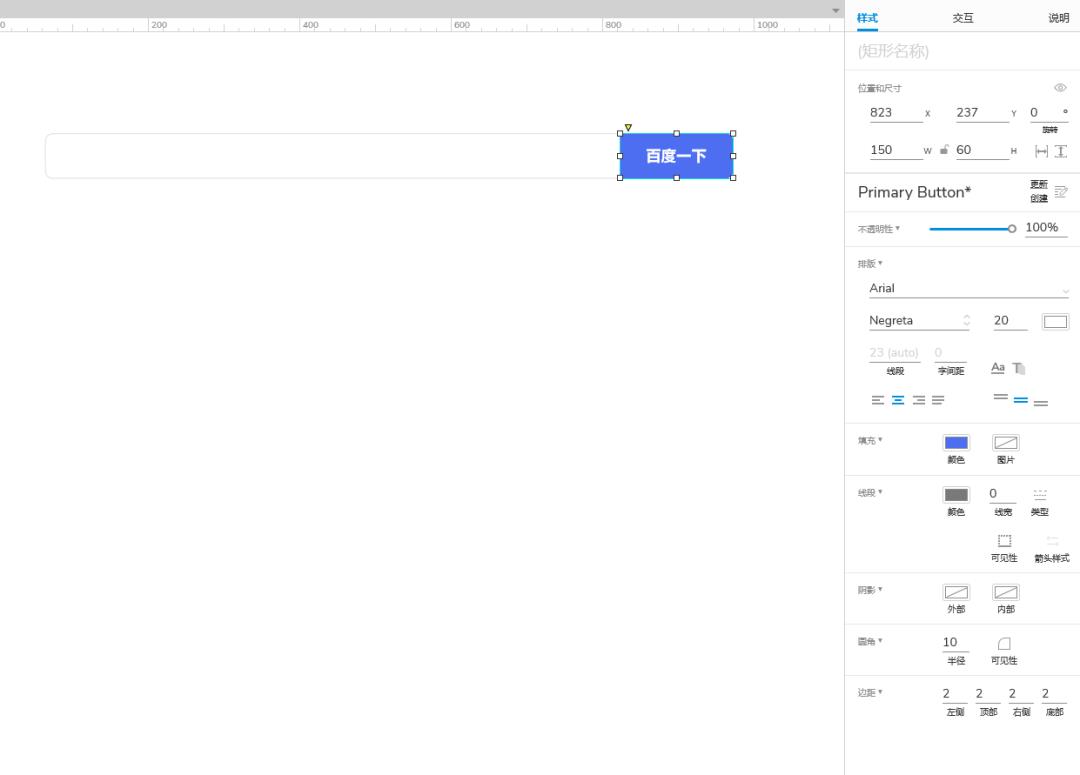
2.在元件库中拖出一个按钮元件,在样式窗格将宽设为150,高设为60,字号20 白色 加粗 输入文本“百度一下”,填充颜色 蓝色(#4E6EF2),线宽0 圆角 10 可见性 右上,右下角。

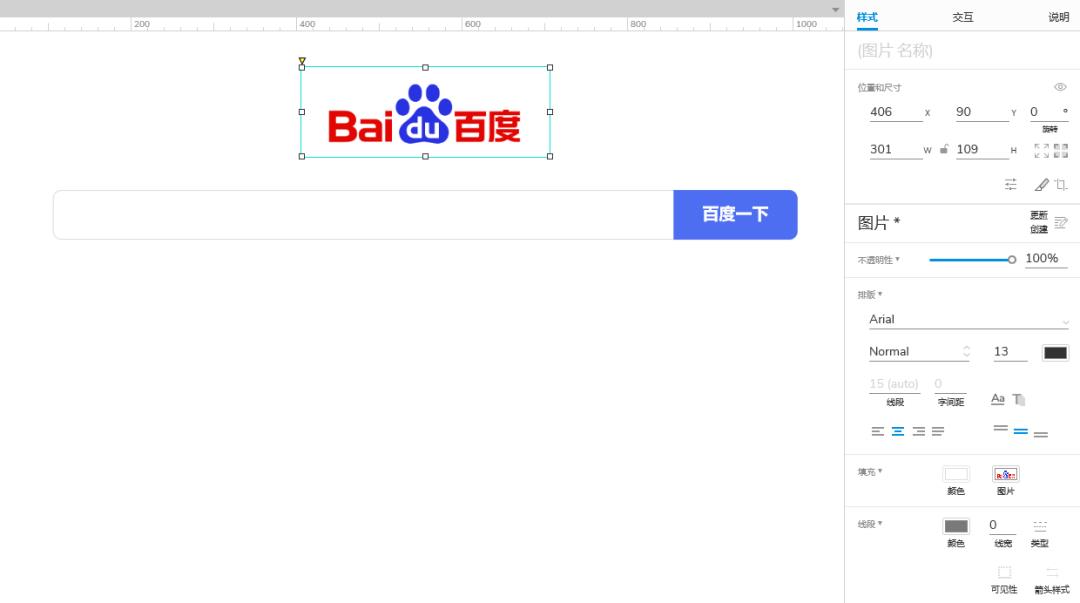
3.插入百度 logo

创建交互
输入框
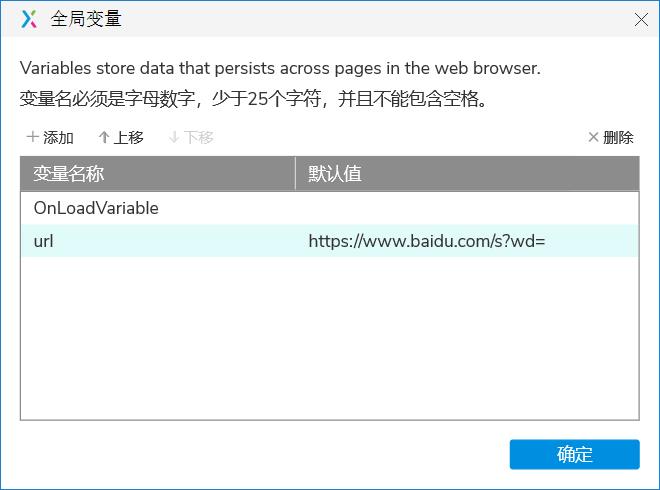
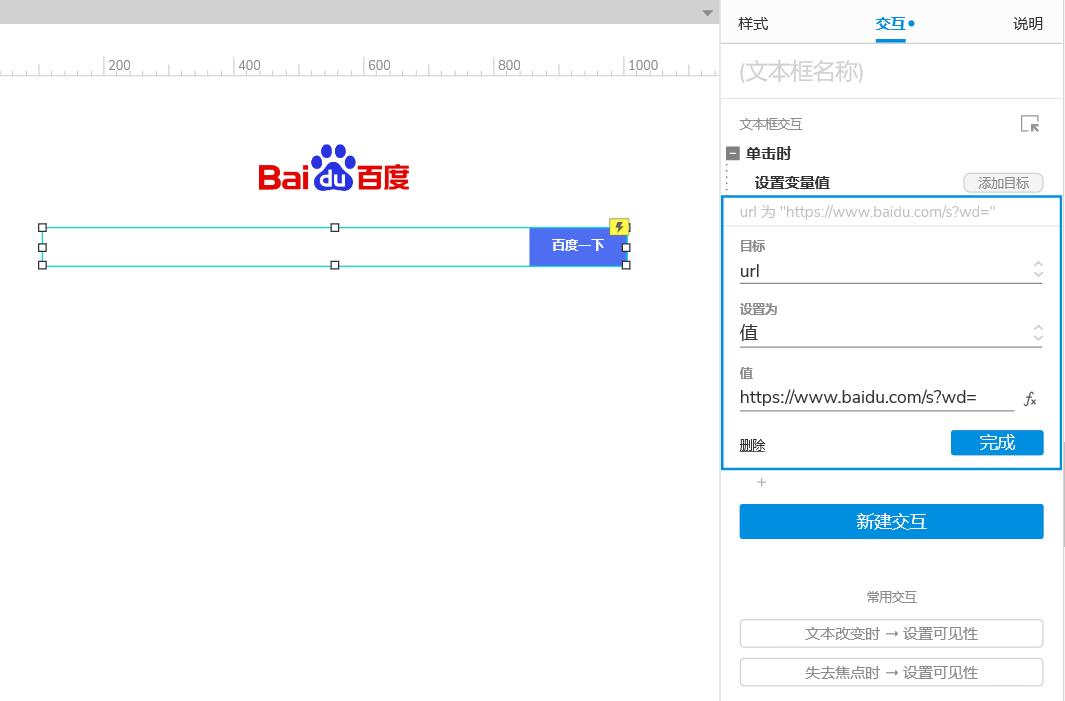
1.选中输入框,在交互窗新建交互,单击时,设置变量值,添加变量 url 默认值:https://www.baidu.com/s?wd=

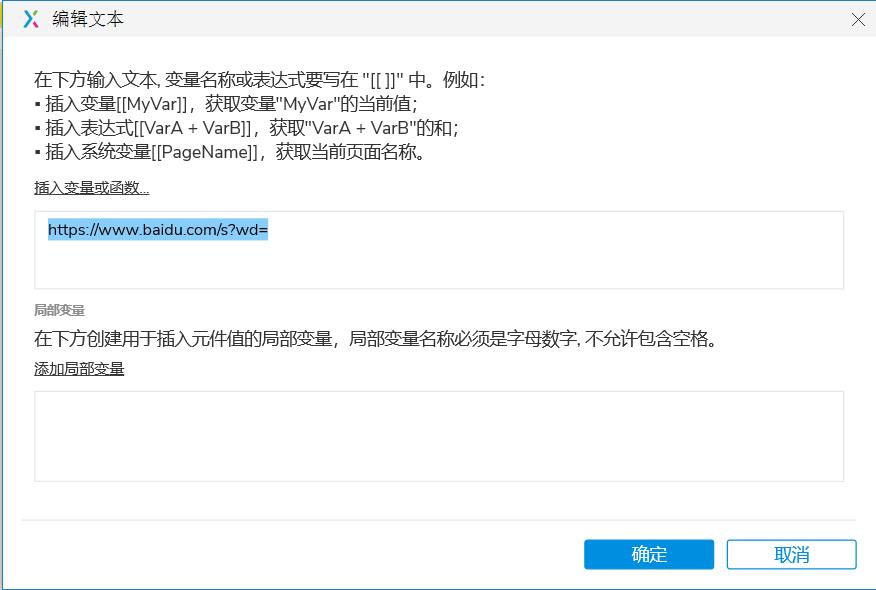
设置变量值 url 值 插入变量函数 :https://www.baidu.com/s?wd=

看一下完整交互

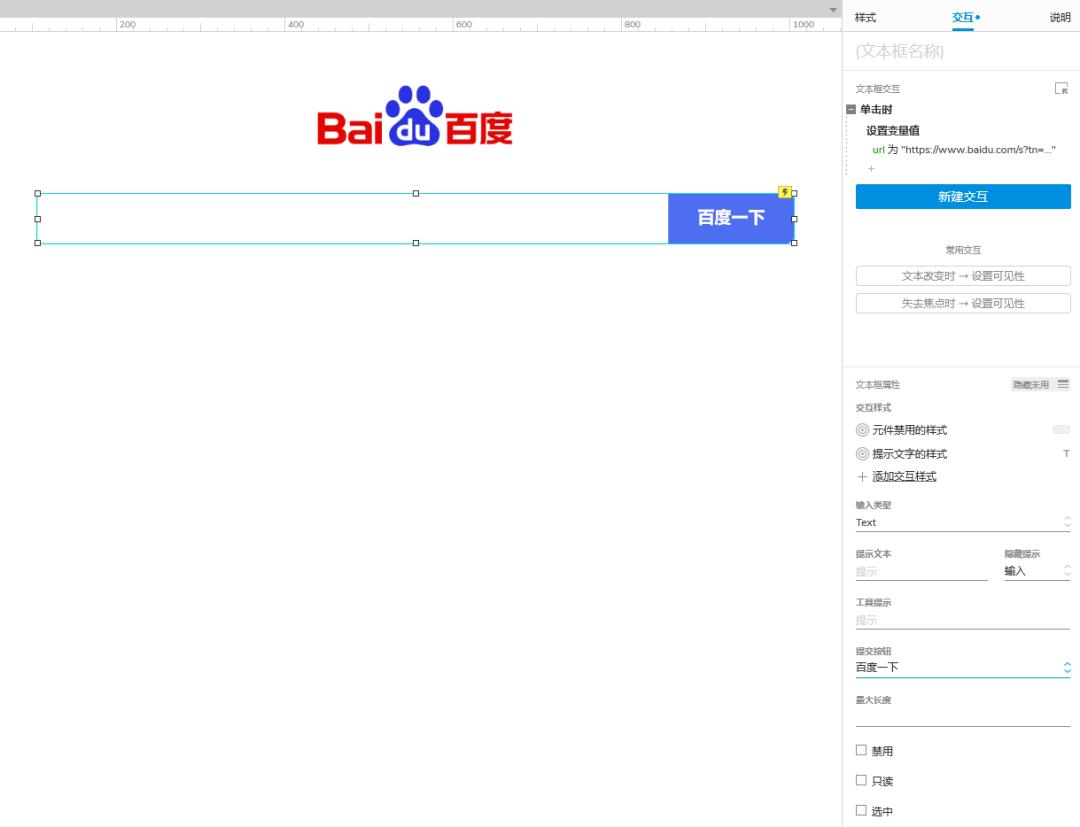
2.文本属性,显示全部,提交按钮设置为“百度一下”,就可以直接按回车键搜索。

百度一下按钮
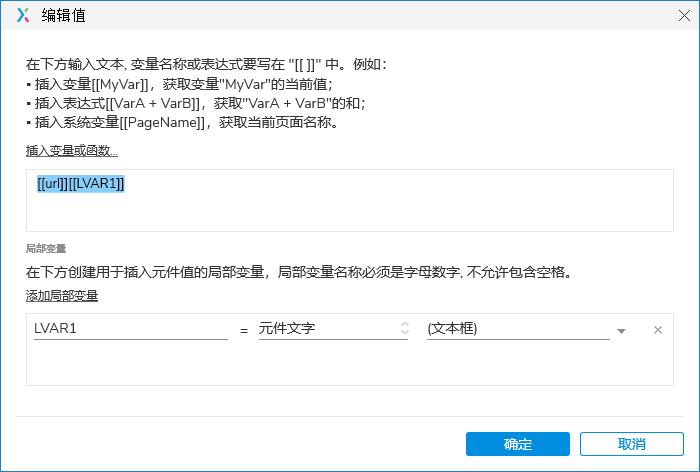
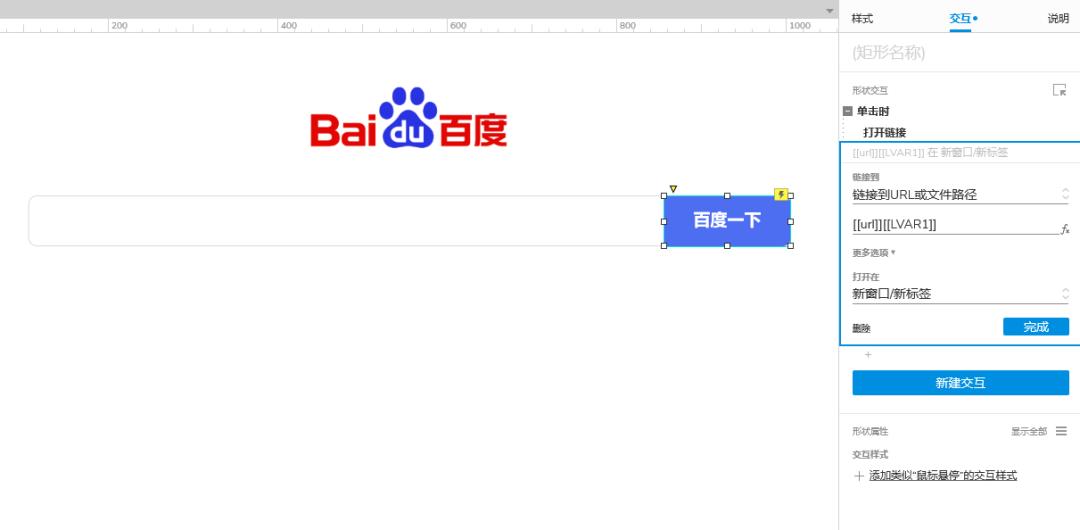
1.选中“百度一下”按钮元件,在交互窗新建交互,单击时,打开链接 链接到URL或文件路径 插入变量或函数 添加局部变量 LVAR1 等于 元件文字 (文本框)插入变量 [[url]][[LVAR1]]

点击更多选项,打开在 新窗口/新标签

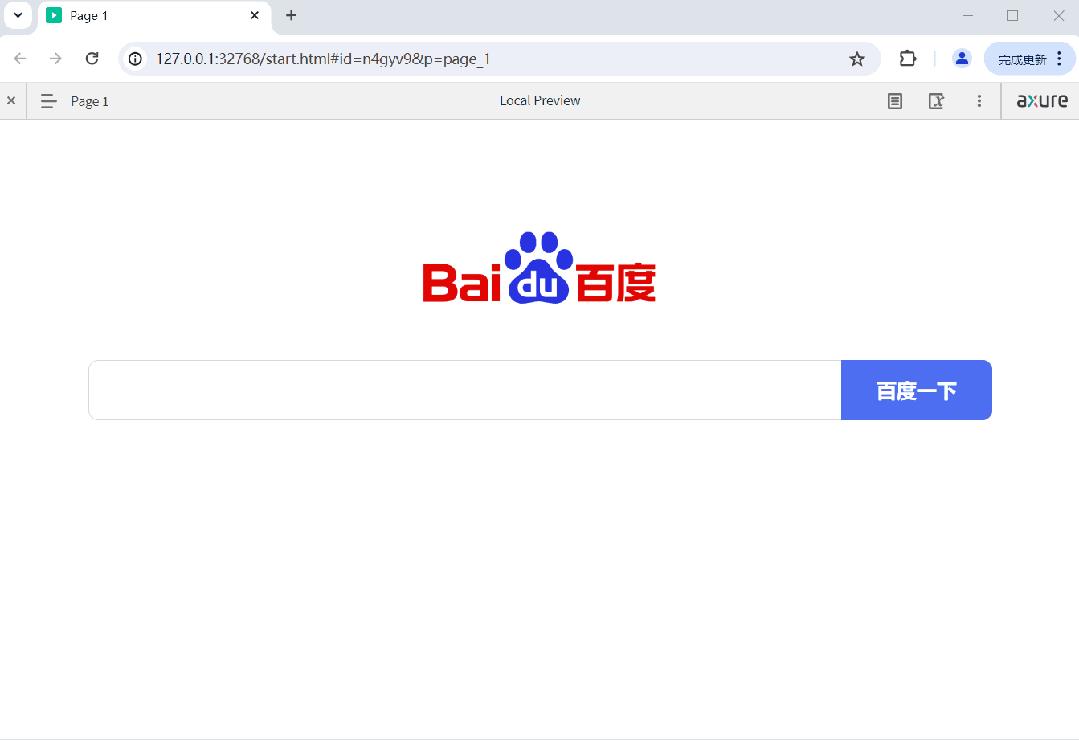
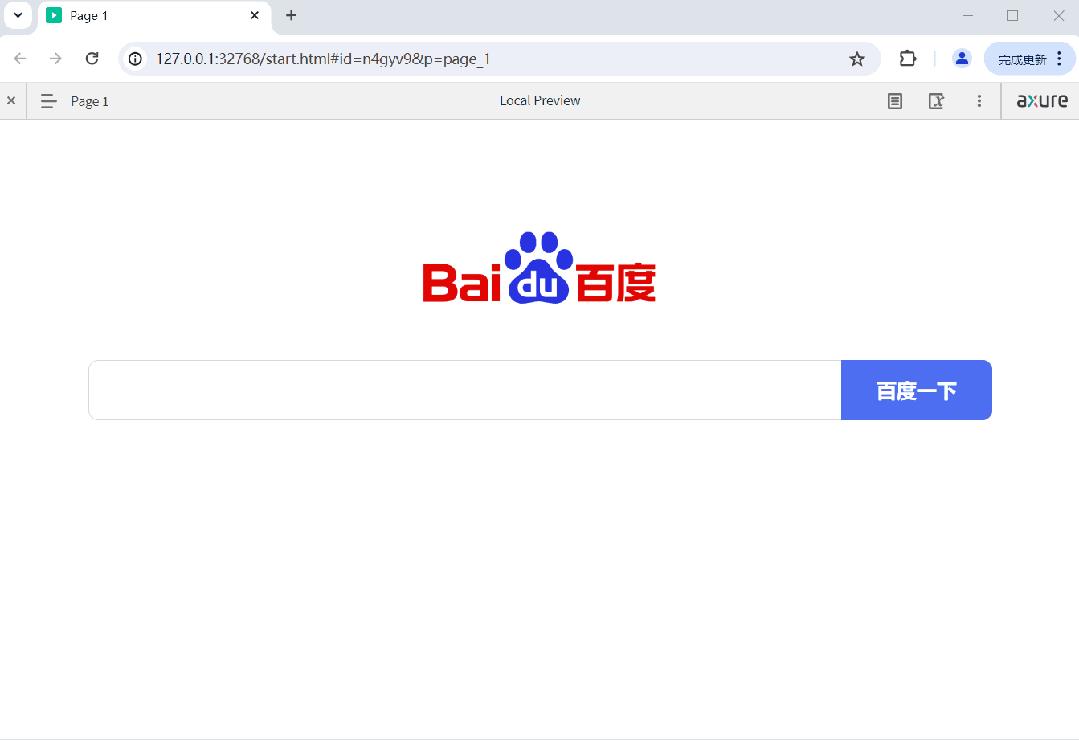
预览效果
点击预览,在输入框中输入文本,点击百度一下按钮或按下回车键可以使用百度引擎。

预览地址:https://sfh1mz.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见
标签 产品经理