视觉设计的CRAP原则与应用
本文来自我正在写做的新书《决胜体验设计》(暂定名),欢迎大家在写作过程中给我提建议、期望、不足、错误!新书写作完成内容会持续在公众号更新!
6.2.3 CRAP设计原则
除了学习人机交互技巧,产品经理还应该掌握视觉设计的基础常识,训练自己基本的审美能力。
视觉设计在交互设计中非常重要,简单的排版技巧、配色技巧的合理运用,会让系统呈现出不同的效果,甚至会影响用户的操作行为。学习并训练视觉设计能力,可以让产品设计工作更加专业。同样,很多时候产品经理在没有设计师支持的情况下,需要亲自完成一些基本的视觉设计工作。
请注意,掌握视觉设计的基本能力,具备基本的“美感”对于产品经理非常重要,通常情况下,研发工程师是不会太在意排版布局等问题,如果产品经理对此又没有基本的审美判断,在没有设计师协助的情况下(实际上对于B端产品大多数情况下都没有设计师资源支持),做出的线框图以及最终的前端界面效果,将会是一场“灾难”!
最著名的视觉设计原则是美国设计大师Robin Williams在《写给大家看的设计书》(The Non Designer’s Design Book)一书中提出的CRAP原则,即Contrast(对比)、Repetition(重复)、Alignment(对齐)和Proximity(亲密性)。CRAP原则非常有趣、简单并且实用,下面通过名片排版的案例来帮助大家理解CRAP原则。
亲密性(Proximity)
亲密性是指将相同类别的元素放在一起,这样容易让人扫一眼就能对信息进行分组。
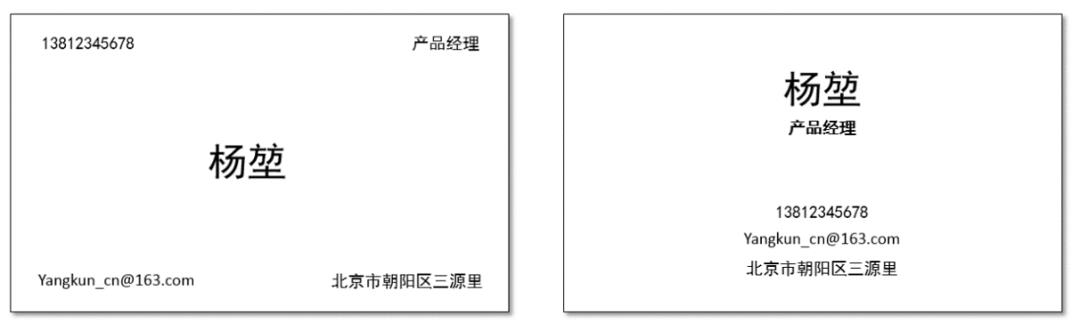
如图 0 20所示,左边的名片,元素散落在四角,阅读者需要用眼睛来回扫描浏览,非常不方便,并且信息的呈现非常散乱,让人抓不住重点。右边的名片对信息做了分类呈现,将姓名和职位聚拢在一起,将联系方式聚合在一起,简单位置调整,让整个结构看起来更加清晰,阅读起来让人感到更加轻松。

图613 “亲密性”的示例
对齐(Alignment)
对齐是指将视觉元素整齐排列,这样会让元素呈现出某种视觉联系,让人阅读起来感觉更加顺畅。
如图 0 21所示,左边的名片采用了亲密性原则,元素整体位于名片右侧,但是元素采用了居中对齐的方式,这让画面有种不和谐感。我们将元素全部右对齐,而且所有元素都位于名片右侧,看起来井井有条。虽然画面感觉有点重心不稳,但颇有俏皮之感 。

图614 “对齐”的示例
重复(Repetition)
重复是指让某些视觉要素在作品中重复出现,要素可以是颜色、形状、字体等,通过重复的形式,可以让阅读者根据重复的特点将信息快速分组,或理解不同信息在某些方面的同质性。重复可以增强一致性,让作品在视觉上更加统一、完备。
如图 0 22所示,左侧名片,当阅读者从上往下扫视完名片内容后,很可能继续漫无目的的随意扫视内容。如果我们将地址的最后一行字体加粗,字号加大,从视觉上会和上方的姓名形成遥相呼应的感觉,目光向下扫视到最后一行后会不经意的跳回格式相似的姓名部分,名片作为一个整体,让阅读者感受到了作品的统一。

图615 “重复”的示例
对比(Contrast)
对齐是指要避免页面的元素过于相似,要善于调整元素的大小、颜色、形状、位置等,让页面看起来截然不同,让重点突出且引人注目。
如图 0 23,左侧的名片字号相同,没有重点,看起来索然无味,无法调动阅读者的积极性。我们将名片最重要的元素——姓名,字号加大字体加粗,这个简单的调整,让这张名片第一眼看上去更有趣,更生动,更吸引人,重点突出明确,这就是对比带来的效果。

图616 “对比”的示例
虽然产品经理有设计师可以协助修正、美化界面设计,但所有人都应该具备最基本的审美意识和素养,CRAP原则不仅在交互设计时可以用到,做报告、做海报时都可以用到;不仅在工作中需要用到,生活中也会经常用到。学习CRAP原则,会让你受用终生。
6.2.4 CRAP的应用案例
上一节通过名片设计的案例介绍了CRAP原则。可以看出,即使是最基础、最简单的应用这些原则,也能让设计效果焕然一新。对于界面设计而言,这些原则能够直接且有效地提升视觉效果。无论是按钮的布局安排,还是控件和文字大小的设计,只要合理运用CRAP原则,必定能让界面元素看起来更舒服。
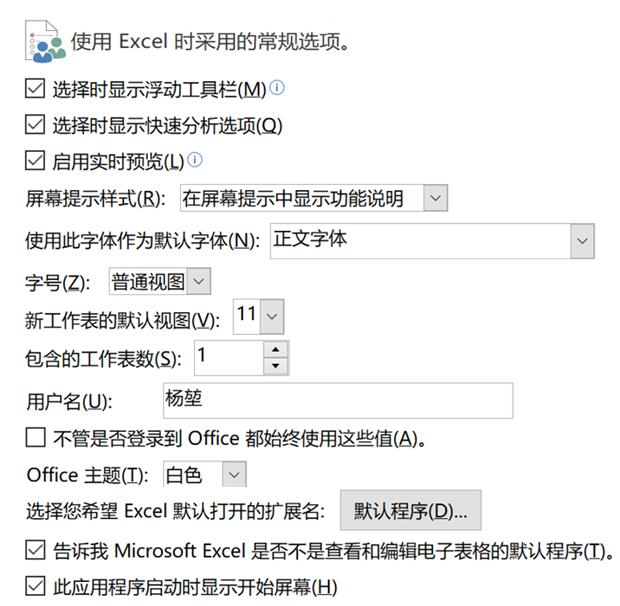
我们来看看在软件交互界面应用CRAP原则的效果,图6-17是我将Excel选项功能的界面做了一些调整,看起来是不是有点混乱,很难一眼找到需要的配置项?

图617 被处理后的Excel选项功能排版
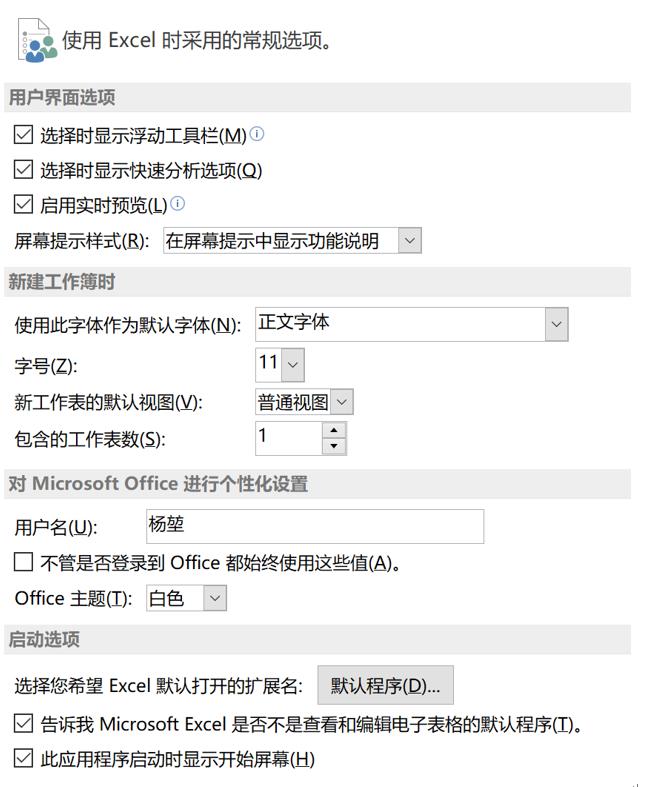
图6-18是Excel原本的设计,选项按钮都做了分组,每一个分组内,对输入组件做了统一的对齐。例如在“新建工作簿时”的分组下边,几个下拉框、步进器,都做了统一的左对齐。这样看起来是不是舒服多了?

图618 原本的Excel选项功能排版
将不同类型设置分组,用到了“亲密性”的设计原则;在分组中,每个组标题都是统一的灰底设计,用到了“重复”的设计原则;对输入控件的对齐,用到了“对齐”的设计原则。虽然看起来是很简单的小调整,但却让排版从视觉上一下变得紧凑、易识别、美观。
即便没有设计师协助,只要稍微学习并应用这些技巧,就能让产品界面变得简洁美观。我曾经见过很多自研软件系统,界面中基本的按钮对齐都做不到,简直惨不忍睹。我想,任何一个受过基本美学训练的产品经理,都不应该让自己的产品出现这种低级问题。